등장 배경을 통해 알아보는 Cookie, Session, Token 이해
각 기술의 등장 순서
Cookie - Session - Token - JWT(JSON Web Token)- 이 포스팅에서는 Cookie, Session, Token의 등장 배경을 통해 각 기술이 무엇인지 알아보겠다.
JWT에 대해서는 짧게만 언급하고 추후에 탈취 위험, 탈취에 대한 대응책까지 자세하게 다루겠습니다.
Cookie
[등장배경]
- 전자 상거래 애플리케이션에서 장바구니 시스템을 구현하기 위해 사용자의 상태 정보가 필요했다.
- 서버에서는 사용자와의 연결을 통해 서버 내부에 상태 정보를 저장할 수 있었다.
- 하지만 과거에는 HDD와 같은 저장소 가격이 비쌌기 때문에 수많은 사용자의 상태 정보를 서버에 저장하는 것은 큰 부담이 되었다.
- 그래서 상태 정보 저장을 클라이언트에게 전가하여 사용자가 매번 상태 정보를 전달하는 쿠키가 등장하게 되었다.
[개념]
- HTTP 통신 기반이다.
- 웹사이트를 방문할 때 웹 브라우저를 통해 컴퓨터에 설치되는
작은 기록 정보 파일을 일컫는다. - 이 정보는 같은 웹사이트를 방문할 때마다 읽히고 수시로 새로운 정보로 바뀐다.
- 이 파일을 통해 서버에서는 각 사용자의 상태 정보를 저장하여 사용자를 구분할 수 있다.
[특징]
<이름>=<값>형태를 지니는 단순한 문자열이다.1
Cookie: username=test; password=1234
- 쿠키는 서버가 아닌 클라이언트에 저장되는 데이터다.
- 유효기간이 존재하며 웹브라우저는 만료된 쿠키는 더이상 사용하지 않는다.
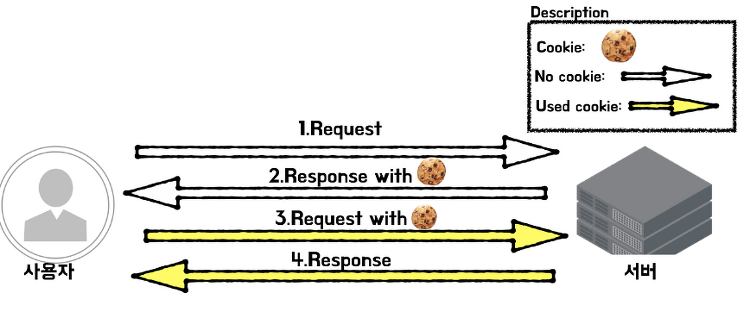
[메커니즘]
- 웹페이지의 언어 설정을 하는 예제
- 웹사이트 언어설정을 바꾼다.
서버는 바꾼 언어에 대한 쿠키 정보를 응답 헤더에 담아 전달한다.
1
Set-Cookie: <이름>=<값>- 응답 받은 브라우저는 해당 쿠키를 클라이언트 컴퓨터에 저장한다.
- 브라우저는 동일한 서버에 요청을 할 때마다 저장된 쿠키도 같이 전달한다.
- 서버는 쿠키를 통해 언어 설정 정보를 알게 되고 해당 언어에 맞는 웹페이지를 보내준다.
[한계]
- 유실되기 쉽다.
- 쿠키는 어디에 저장되는지 쉽게 알 수 있어 쉽게 삭제할 수 있다.
- 변조되기 쉽다.
- 브라우저의 개발자 도구를 사용하면 어떤 쿠키가 저장되어 있는지 볼 수 있고 쉽게 변경할 수 있다.
- 도난되기 쉽다.
- 서버의 보안 수준에 비해 개인이 신경 쓸 수 있는 보안 수준은 낮다.
Session
[등장배경]
- HTTP 프로토콜은
stateless, 즉 상태를 저장하지 않기 때문에 사이트 내에서 로그인 상태를 유지하거나 특정 작업을 계속 진행하기 어려웠다. - 때문에 세션이 등장하여 쿠키와 함께 회원 정보들을 저장할 수 있는 상호보완적인 기술로서 서버에서 상태 정보를 저장할 수 있게 되었다.
[쿠키로만 회원 정보를 관리하게 된다면?]
1
Cookie: username=test; password=1234
- 위와 같이 클라이언트가 매번 회원 정보를 보내면 되는거 아니냐는 생각을 할 수도 있지만 다음과 같은 문제점이 존재한다.
- 쿠키는 안전하지 않다.
- 위에서 한계로 언급했듯, 쿠키는 변조되기도 쉽고 탈취당하기도 쉽기 때문에 사용자의 민감한 정보가 노출될 수 있다.
- 성능 문제가 존재한다.
- 아이디와 패스워드를 받아 DB에 맞는 회원이 있는지 매번 검증하는 로직은 꽤 오버헤드가 크다.
[회원 정보 관리 메커니즘]
- 사용자는 아이디와 비밀번호를 쿠키가 아닌 다른 안전한 방법으로 서버에 전송한다.
- 서버는 DB에서 조회하여 맞는 회원이 있는지 확인한다.
- 맞다면 세션을 생성하여 생성된 세션의 id를 응답 헤더에 담아 전달한다.
- 클라이언트는 세션 id가 담긴 쿠키를 매번 보낸다.
- 서버는 세션 저장소에서 세션 id에 해당하는 회원이 있는지 확인하여 요청을 보낸 클라이언트가 누군지 알게 된다.
[쿠키+세션으로 해결된 문제점]
- 쿠키는 안전하지 않다.
- 쿠키는 여전히 탈취당할 위험이 있지만 쿠키에는 회원 정보가 없다.
- 세션 id를 탈취하여 공격자가 서버에 접속하더라도 쿠키의 유효기간을 짧게 설정하면 리스크를 줄일 수 있다.
- 성능 문제가 존재한다.
- 일반적으로 세션 저장소는 메모리에 저장되어 외부에 존재하는 DB 접근 속도보다 빠르다.
[한계]
- 그럼에도 불구하고 세션에도 다음과 같은 문제점이 존재한다.
- 성능 문제
- 결국 세션은 상태를 저장하기 위해 서버 내에 저장소를 두기 때문에 외부 DB보다는 빠르지만 내부 DB에 접근하여 회원 정보를 확인한다는 것 자체가 부하가 발생한다.
- 이는
stateful의 근본적인 문제이다.
- 낮은 확장성
- 만약 애플리케이션 서버가 1대가 아니라 여러 대라면, 세션의 정보를 모든 서버가 공유, 즉 동기화를 수행해야 한다.
Token
[등장배경]
- 쿠키는 웹브라우저의 기술이므로, 모바일 환경에서는 사용할 수 없다.
- 대신 단순하게 생성된 무작위 문자열을 사용하여 쿠키의 자리를 대신하여 사용자 인증에 사용할 수 있게 되었다.
1
3f790d00c7b6a6d1f7639d3c9b1cae6
[JWT Token]
- Json Web Tokens
- 세션이 채택한 stateful의 근본적인 문제를 해결하기 위해 stateless 구조로 등장하였다.
- 서버는 DB의 접근 없이 토큰이 유효한지만 검사하여 사용자 인증을 수행한다.
JWT에 대한 자세한 내용은 다음 포스팅에서 다루겠습니다.
누군가가 물어본다면
stateless인 HTTP 프로토콜에서 사용자 상태 정보를 저장하기 위해 Cookie 와 Session이 등장하였습니다. 이 둘은 상호보완적인 관계로 사용되어 현재까지도 널리 사용되고 있습니다.
웹브라우저의 기술이기에 Cookie를 사용할 수 없던 모바일에서도 사용자 인증을 위해 Token이 등장하여 그 자리를 대신하였습니다.
This post is licensed under CC BY 4.0 by the author.